After long-awaited, feature custom permalink Blogger finally arrived, though still a draft. With custom permalink presence, we can easily customize to the permalink before publishing (publish) posts. However, since new in draft form, then this feature can only be accessed through draft.blogger.com (Blogger in Draft).
Before the presence of features permalink edit this blogger, I have to
outsmart the words in the title of the post so that the words in the
permalink is not interrupted and no loss of meaning. I have to write down important words first, for visitors as well as for optimizing the keyword in the permalink . The trick is to first write down the important words in the title box, publish, and edit the title again. Of course this is inefficient and unsatisfactory.
Well, now the custom features already present in the Blogger permalink. We do not need to edit the post title back and forth. It takes just write the name permalinks through the "Permalink" in Blogger post editor. Efforts to optimize SEO keyword in the url to get more leverage permalink. Improve SEO blog was so much easier.
The steps use the features of Blogger Custom Permalink
2. Open the post editor (new post, new post), such as when they wanted to write a new post.
3.
Notice the "post settings" on the right sidebar, there are some
features to make customization posts, see "Permalink", click it.
4. There will be two options, "automatic URL", and "custom URL". The first is the default, adjust the url title. The possibility of very large cut. To perform customization permaling, p ilih second option.
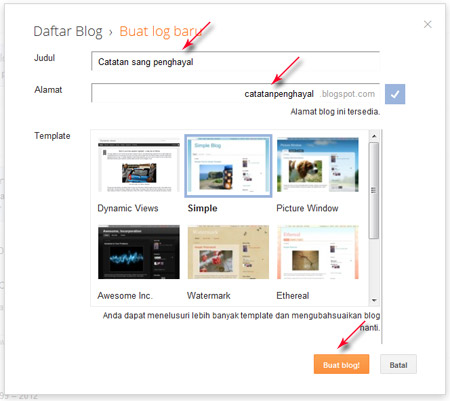
5. After selecting the option "custom URL", type the name of the permalink posts as you wish. There is one important thing to note: Do not put spaces. Give a hyphen / dash (-) between each word, according to the type permalink Blogger.
example: open-secret-blogspot-custom-permalink
6. Click Done. You can continue to make a post or direct "publish".
Review and Notes Blogger Custom Features Permalink
As noted above, because it is still a draft, then this feature has not been fully, or 100% free of problems. In fact, this feature may not be officially released later. There are some things I see from this feature, both the advantages and drawbacks: A.
Number of characters in permalinks, after I checked, could reach about
45-80s characters (possibly slightly more), adjusted to the length of
the overall character of the url. That is, limit the number of characters depends on the length of the name of the blog. The longer the name of the blog, the fewer the number of characters that can be made in custom permalink. 2. There is one significant drawback that I think no major changes in the presence of this feature. Custom permalinks can only be made before a post is published. That is, after posting sebauh published the permalink no longer editable. Unlike WordPress where users can edit the permalink to the post of any kind (draft or published posts). 3. Custom permalink applies only to the name of the file. If there yesterday who asked about changing the permalink structure, the feature is not (or at least not yet exist). The point is, the questioner wants to make url permalink clean, no-frills folder corresponding month of the year (Example: 2012/07). This feature is called the url rewrite, and both are very different features. This feature involves htaccess, and Blogger does not allow / provide access to it (cPanel). Blogger also does not permit the use of a plugin / addon. Yup, that's it.
Although there are many shortcomings, I think this feature quite a lot
of help in the preparation effort permalink keyword in the title without
having to edit posts. Hope this post useful, have a nice blogging, then. :)